CSS Box Model
Introduction
In the web development, the CSS box model refers to how HTML elements are modeled in browser and how dimension of those HTML elements are derived from CSS properties. It is a fundamental concept for the composition of HTML webpages.
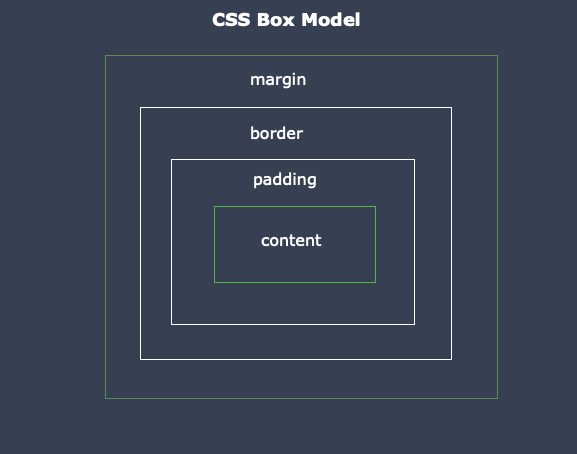
The CSS Box Model In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.

Different parts in CSS Box Model
Margin: Clears an area outside the border. The margin is transparent.
Border: A border that goes around the padding and content.
Padding: Clears an area around the content. The padding is transparent.
Content: The content of the box, where text and images appear.
The box model allows us to add a border around elements, and to define space between elements.

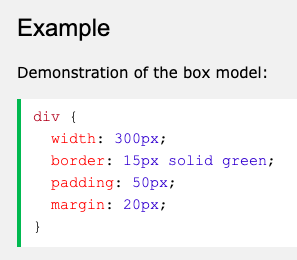
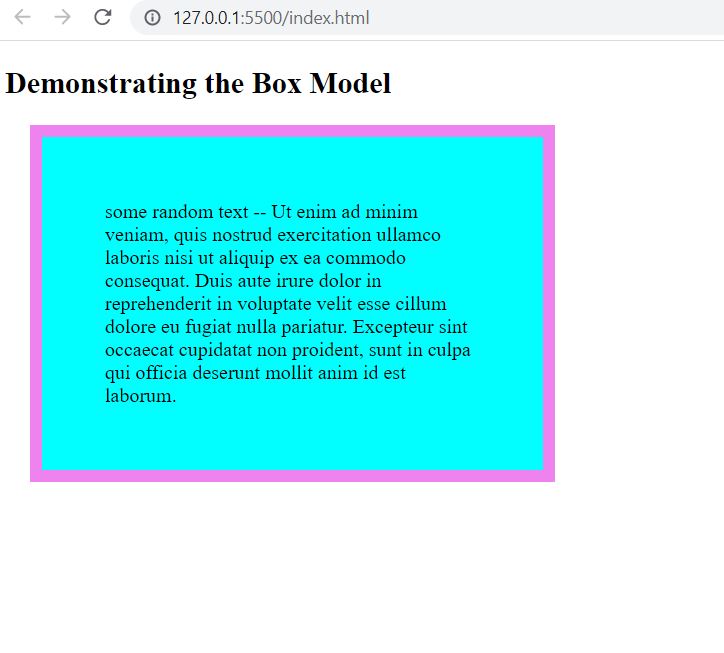
Simple example to demonstrate the box model:
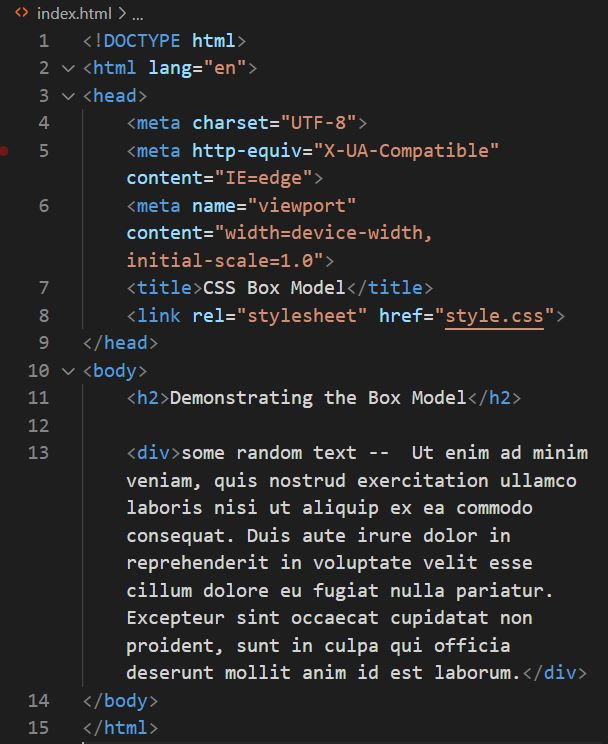
index.html file

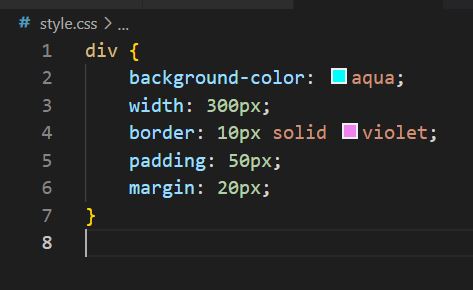
style.css file

Output in the browser

That's all for now, Happy reading!